エディターの?を押すと、
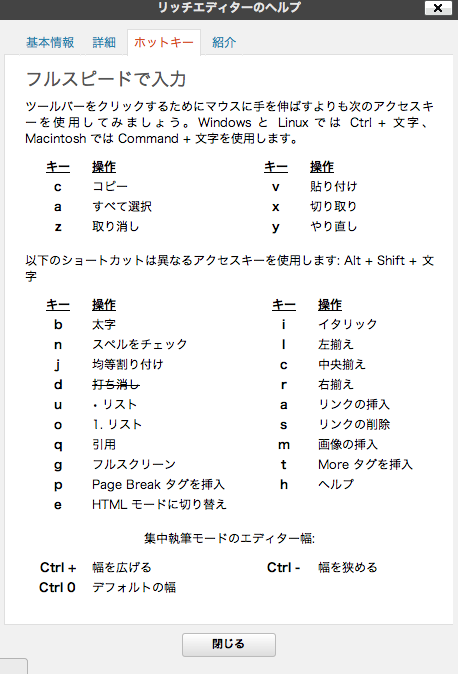
基本情報に、
ウェブページは2つの主要な構成要素から成り立っています。ひとつは「構造」です。構造はエディター上で作成される HTML コードそのものです。もうひとつは「表現」です。表現は現在選択されている WordPress テーマにより適用され、style.css により定義されます。
とありました。やっぱ、「style.css」で。
$ find . -name style.css -print
./wp-content/themes/twentyten/style.css
./wp-content/themes/twentyeleven/style.css
./wp-content/plugins/wptouch/themes/default/style.css
テーマ毎と、プラグインにこのファイル名はありました。
さらにショートカット。



Post a Comment